

- #Javascript idle timer update#
- #Javascript idle timer full#
- #Javascript idle timer android#
- #Javascript idle timer code#
To simplify things we provide these recommendations to ensure cross browser behavior: StorageĬhances are you won't ever need another storage.
#Javascript idle timer android#
For example, Android has has a 4.57M localStorage limit in 4.0, a 2.49M limit in 4.1, and a 4.98M limit in 4.2. Only useful for legacy IE 6+.Įach storage has different limits, restrictions and overflow behavior on different browser.
#Javascript idle timer full#
#Javascript idle timer update#
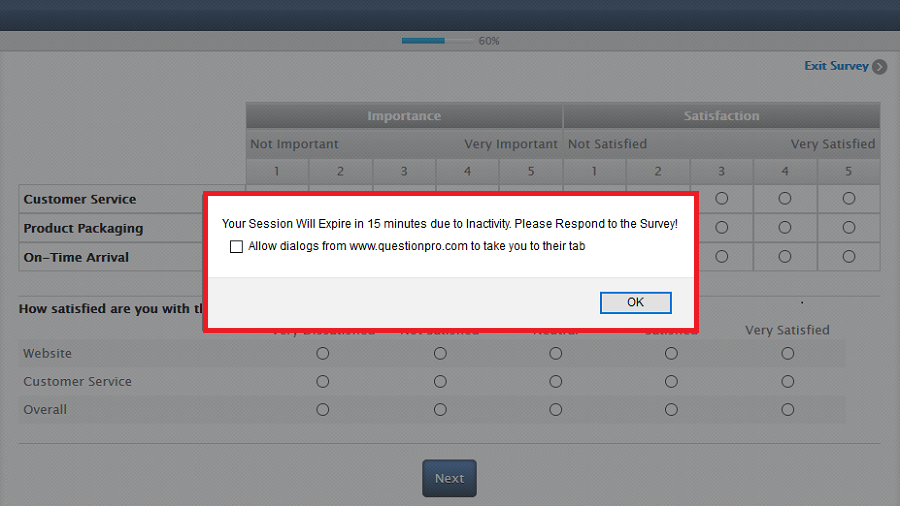
Upon returning - the above described process will determine the current time is 10:06 and determine that its 6 minutes later than the start time so can update the timer as such. Let me know if you need more info on writing plugins. The JavaScript setTimeout () method is a built-in method that allows you to time the execution of a certain function. Then the user spends 1 minute on the site and goes offsite for 5 minutes. addPlugin ( versionHistoryPlugin ) store. Idle.js is a super light-weight jQuery plugin that tracks how long users interact with a web page and execute callback functions after a given idle timeout. If the period to go make a coffee and come back kicks you out and is not exactly helpful, then i would just think that the inactive period is just to short - one of the systems we have does this at a 15 minute mark and works quite well.Store.

In regards to having the automatic logout - depending on the system use / importance i think its quite valid to kick someone out of a system after a period of time to keep say 'records for logged in and current active users' a valid metric if your monitoring that - but of course that is in addition to actually keeping security concerns in mind. Browsers use these value names to help suggest autocomplete. I found 2 ways around this, and seems to be the only way that i found, and that is 1) after a period of time when loading a screen with login details to clear the inputs, or 2) change the input field names each time you load the screen with a random input name value.
#Javascript idle timer code#
Hi, just found this post while thinking of a way to sort this out for our Web System that we have - and just wanted to let you know, that Smart Browers like Chrome keep an eye out on the Input Field names, and suggest automatic completion, it doesnt matter if you set autocomplete="off" the browsers will still always try to help you complete it. When linking another Pen as a resource, make sure you use a URL Extension of the type of code you want to link to.


 0 kommentar(er)
0 kommentar(er)
